常见场景:在表单中通过下拉框联动来进行省市区的三级联动,该例子提供基础原理跟demo,具体细节优化可用户自己进行修改。
思路:通过数据库查表根据地区id关联进行下拉联动。
操作步骤:
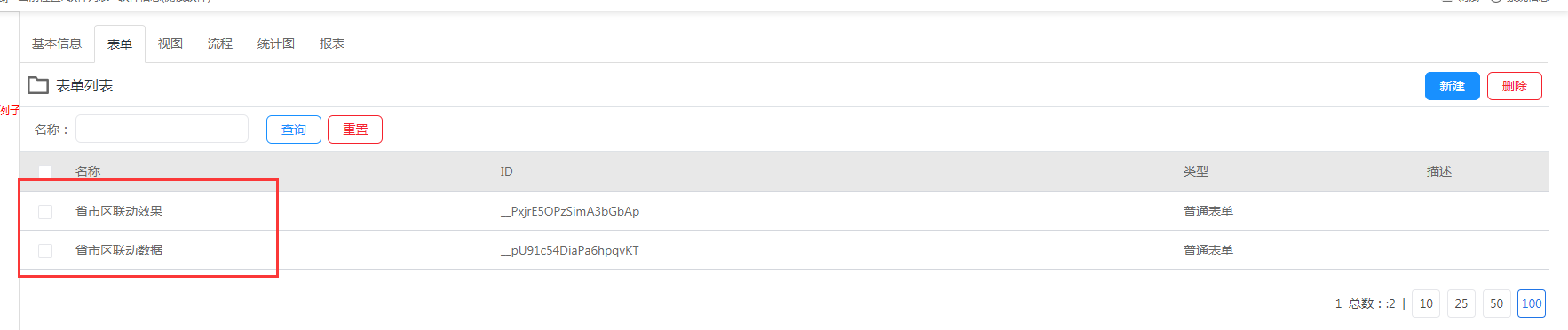
第一步:模块下创建两个表单,分别是"省市区联动效果"和"省市区联动数据";(可看附件中表单源码)

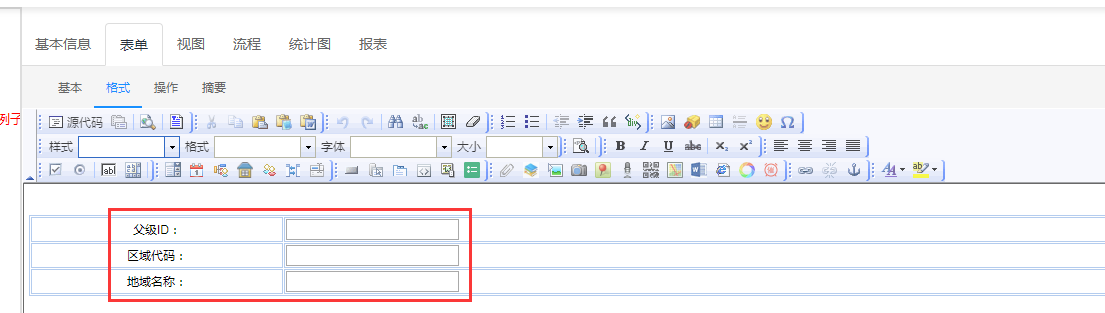
第二步:"省市区联动数据"表单创建字段,跟我附件中上传的省市区联动的excel里面的列保持一致;

(我是直接用平台里面的视图作为省市区的数据基础,用户也可以自己将excel导入数据库中直接查表操作也行)
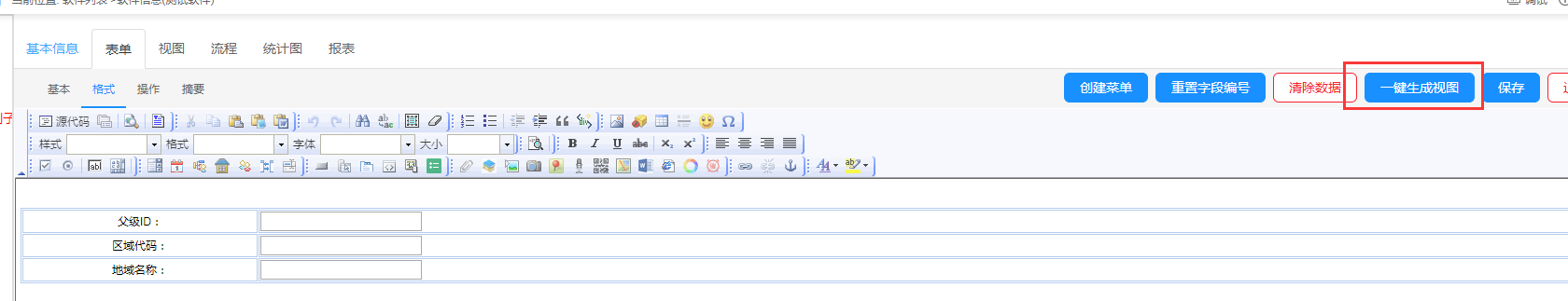
第三步:"省市区联动数据"表单一键生成视图;

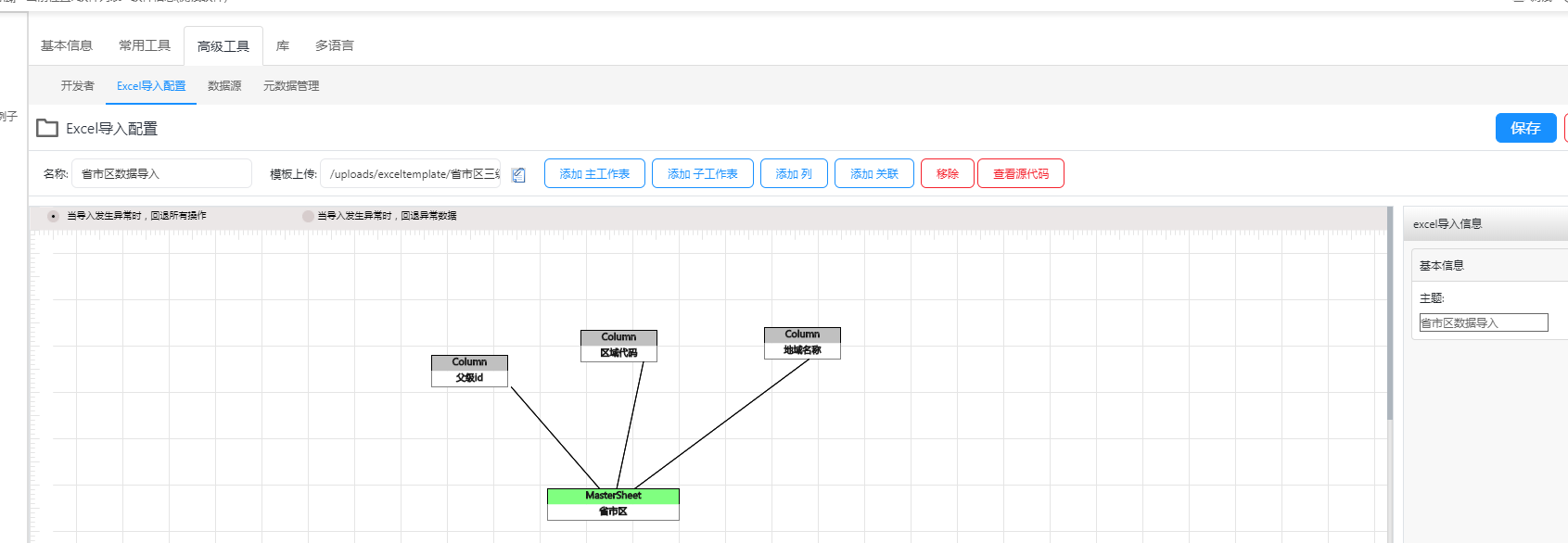
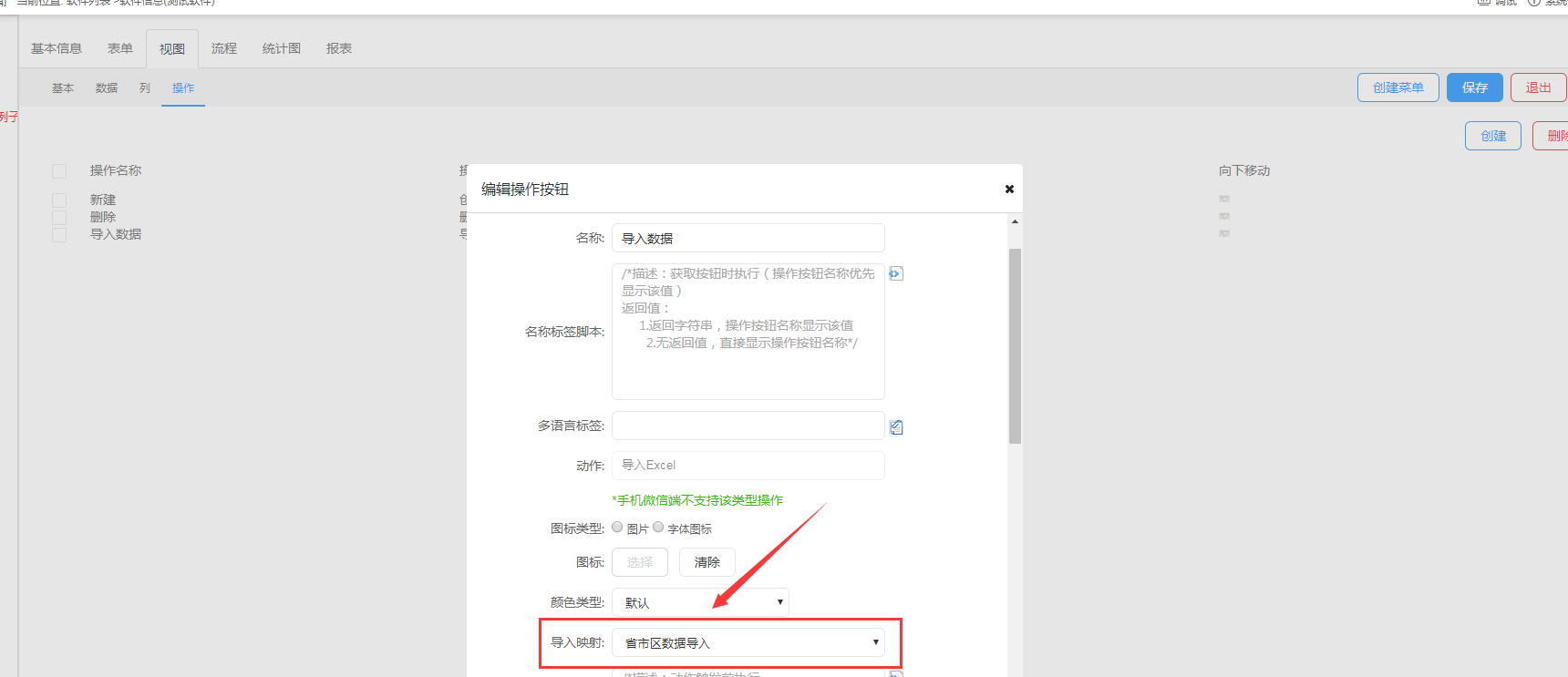
第四步:高级工具 - excel导入配置 ,配置导入模板,将excel的数据导入到省市区联动数据中;


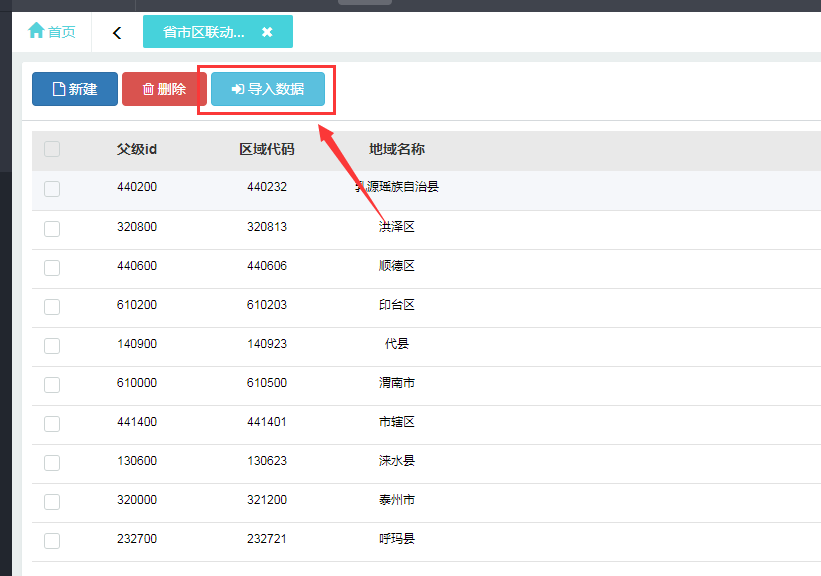
第五步:导入省市区数据excel到省市区联动数据视图中;

第六步:创建省市区联动效果的表单,添加省、市、区三个字段,并添加选项脚本。- // 城市 - 选项脚本
- (function(){
- var value = getitemvalueasstring("省份");
- var opts = $tools.createoptions();
- if(value!=""){
- var sql="select * from tlk_省市区联动数据 where item_父级id='" value "'";
- println("sql--->" sql);
- var query = querybysql(sql);
- if(query!=null){
- for(var i = 0 ; i
- var doc=query.get(i);
- var id = doc.getitemvalueasstring("区域代码");
- var name = doc.getitemvalueasstring("地域名称");
- opts.add(name,id);
- }
- }
- }
- return opts;
- })()
- // 省份 - 选项脚本
- (function(){
- var sql="select * from tlk_省市区联动数据 where item_父级id='100000'";
- var opts = $tools.createoptions();
- var query = querybysql(sql);
- if(query!=null){
- for(var i = 0 ; i
- var doc=query.get(i);
- var id = doc.getitemvalueasstring("区域代码");
- var name = doc.getitemvalueasstring("地域名称");
- opts.add(name,id);
- }
- }
- return opts;
- })()
- //区域 - 选项脚本
- (function(){
- var opts = $tools.createoptions();
- var value = getitemvalueasstring("城市");
- if(value!=""){
- var sql="select * from tlk_省市区联动数据 where item_父级id='" value "'";
- var query = querybysql(sql);
- if(query!=null){
- for(var i = 0 ; i
- var doc=query.get(i);
- var id = doc.getitemvalueasstring("区域代码");
- var name = doc.getitemvalueasstring("地域名称");
- opts.add(name,id);
- }
- }
- }
- return opts;
- })()
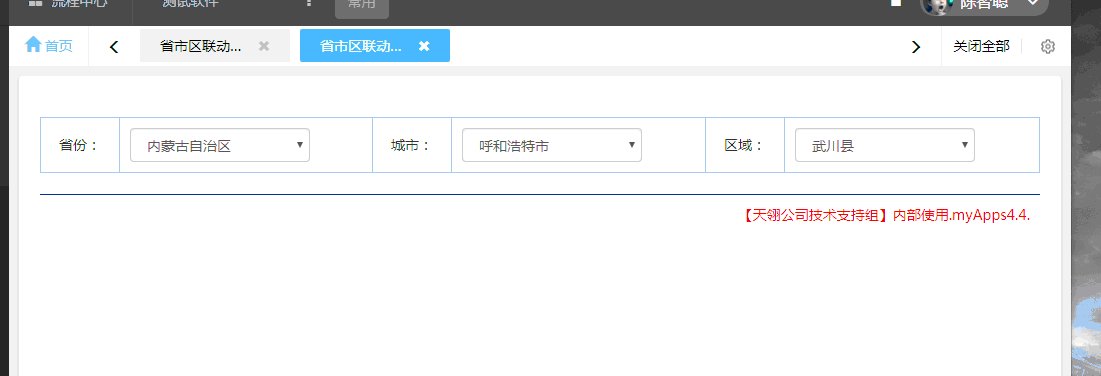
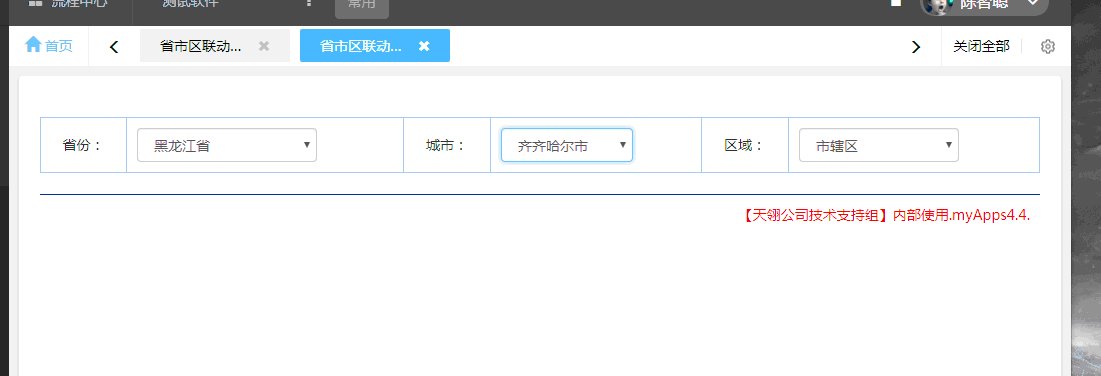
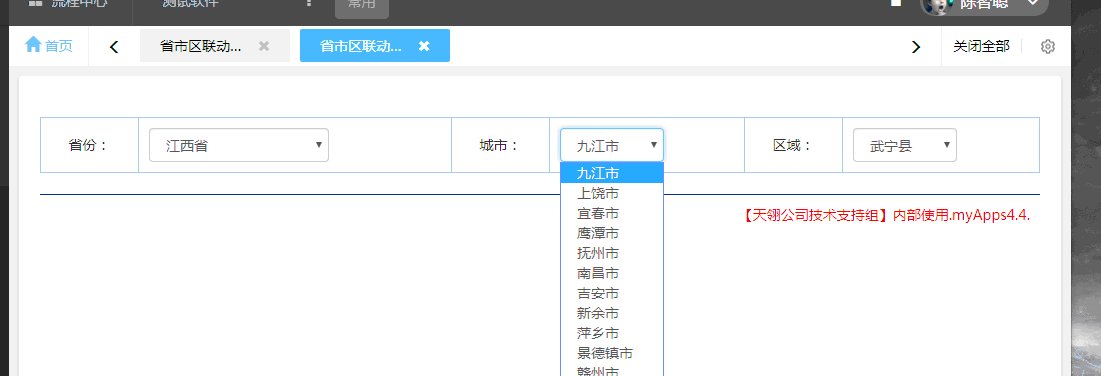
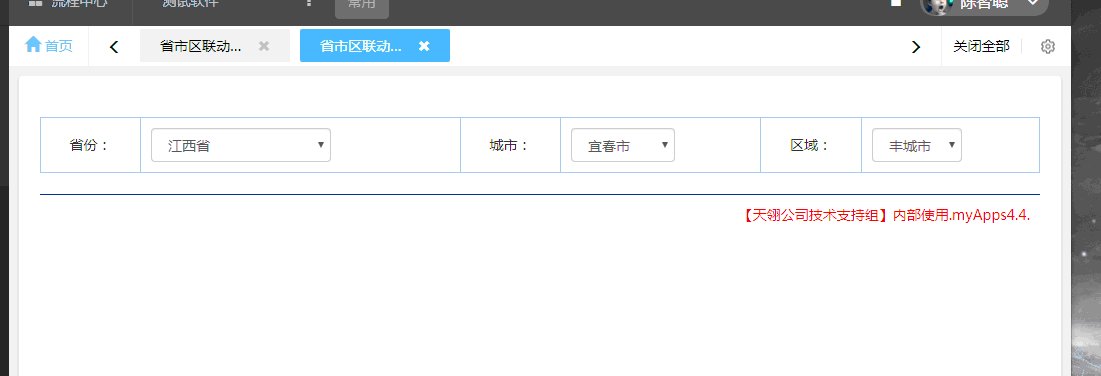
操作效果:

备注:已对表单源码和导入配置源码还有省市区数据的excel压缩打包成war,大佬们可以自行下载使用。
附件:
 (361.37 kb, 下载次数: 340)
(361.37 kb, 下载次数: 340)
|